You must embed the Guide JavaScript code on each page of your website that you want to display the Guide engagement rules you created.
To access the embed code, you need the Guide Configuration permission.
View a short video on embedding Guide JavaScript code.
- Click the app selector
 and select Guide.
and select Guide. -
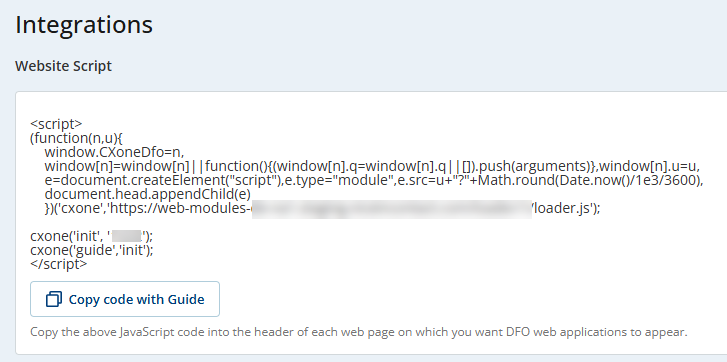
Click Integrations. A page appears with JavaScript code that is specific to your tenant.
The example image contains blurred areas where you will see values specific to your tenant.
-
Click Copy code with Guide to copy the code.
- Paste this code into the header of each webpage on which you want to display a Guide template or proactive offer.
Alternatively, if your website is integrated with a tag manager, you can use that to run the website script.
Enable Rule Re-evaluation for Single Page Applications (SPAs)
To support dynamic routing in single page applications, you can configure Guide to automatically re-evaluate rules when a user navigates to a new page. To enable dynamic routing add the resetRulesOnNewPage parameter to the cxone('guide','init'); function in your embedded script:
cxone('guide','init', {resetRulesOnNewPage: true});When resetRulesOnNewPage is set to true.
-
Guide monitors page transitions using the analytics module.
-
Upon detecting a new page, the rules engine resets to its initial state.
-
All rules, including those with static evaluations or those that have already fired, are re-evaluated immediately.
-
Rule listeners and timers restart as if the page had just loaded.
By default the parameter is set to false.
Set the Language to Use for Guide
To override any browser language settings and force Guide visitors to see content in a specific language, modify the embed script. Add the locale parameter to the cxone('guide','init'); command at the end of the script and specify the desired language. For example, you can set this to French as follows:
cxone('init','####');
cxone('guide','init', { locale: 'ja', templateId:'xxxxxxx'});Replace #### with your four digit tenant ID.
Note that content you write in a proactive offer still appears in the language in which it was written. This assumes that you have set up the Guide translation strings for French.
Disable Tracking
To use date and time or agent availability conditions but not use web tracking, add the following JavaScript API command to the embed script:
cxone('disableModule', 'analytics')Website Best Practices
-
Do not use the
!importantparameter in CSS for generic elements on your website. If you do, your website CSS can leak into Guide and change its design. -
Do not overwrite basic JavaScript functions on your website. If you do so, Guide may not work properly.
-
You can customize the appearance and behavior of Guide by using JavaScript APIs.