Use this action with the Visitor Page View rule to display a Guide proactive offer to your website visitors under different situations.
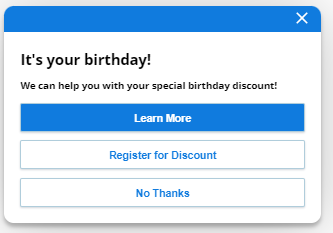
As a contact center administrator, Aleka Wolfe knows that visitors often forget how to use their annual birthday discount. They often require assistance from agents to apply the discount when checking out online. Akela requests the agent named Fran, who has access to the CXone Expert knowledge base, to write an article that addresses the frequently asked questions. Akela then uses Guide to create a proactive offer that assists the visitor with the birthday discount when they type birthday in the Discount Code field on the check out page. The proactive offer includes a button to view the CXone Expert article written by Fran, a button to view the registration page on the Classics website to register for the discount, and a dismissal button.

Watch a video on creating a proactive offer.
Create a Guide Proactive Offer Action
-
Click the app selector
 and select ACD.
and select ACD. -
Go to GUIDE > Engagement Actions.
-
Click Add.
-
Enter a Name that describes what the action does.
-
From the Action drop-down, select Guide Proactive Offer.
-
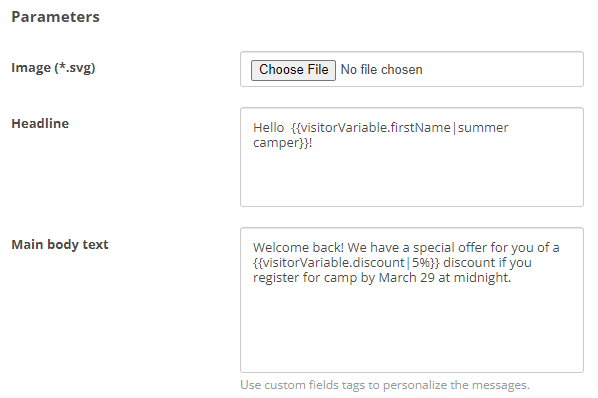
Choose an Image to appear in the proactive offer pop up window. Select a .svg image. The image is optional.
-
Set the Headline for the proactive offer. Specify up to 60 characters. This field is optional.
-
Set the Main body text of the proactive offer. Specify up to 250 characters. This field is required.
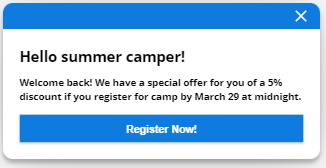
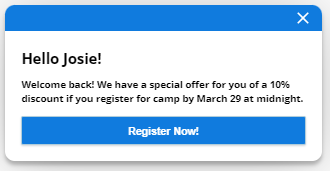
You can include variable text in the Headline or Main body text fields.
If no variables are set, the proactive offer uses the default values.
To set visitor variables, use the setVisitorVariable API. For example, the following variables might be set upon customer log in:
cxone('analytics', 'setVisitorVariable', 'firstName', 'Josie');
cxone('analytics', 'setVisitorVariable', 'discount', '10%');
-
Define the Call to action 1 button as follows:
- Label. Set this to the text that appears on the call-to-action button.
- Name. The name of the button.
-
Design. Set this to either Primary or Secondary. Only one call-to-action button can be set to primary. It is the default, preselected button.
-
Type. Choose the type of call to action. Options are:
-
Link. Use this to link to a web page.
-
Expert article. Use this to link to a specific article you select in a knowledge base.
-
Guide entrypoint. Use this to access any entry point you have created.
-
Chat conversation. Use this to chat with an agent.
-
Decline. Use this to offer the visitor a way to dismiss the proactive offer. If you do not offer a decline button, the visitor can close the proactive offer widget by clicking a close icon in the upper right corner.
-
-
Define the Call to action 2 and Call to action 3 buttons if needed. Otherwise, leave the fields blank.
-
If needed, set the Handover of up to three custom fields.
For proactive offers that offer chat, the Handover fields let you pre-populate custom fields in a chat. For example, assume you have custom field called Campaign. You can set Campaign to a value such as FALL23. If a visitor clicks on the proactive offer for chat, the Campaign custom field is set to FALL23. You might use the custom field to route the chat.
-
Click Save.
Add the Action to a Rule
-
From the detail page, click either Add new action or Add existing action, depending on if the action you want already exists.
- If you clicked Add new action, follow the steps to create the action you want.
- If you clicked Add existing action:
- Use the drop-down to select the action you want.
- Click Add.
Key Facts About Proactive Offers
-
Proactive offers appear on your website when the following is true:
-
Guide is embedded on your website.
-
A Guide rule is activated, the rule's conditions are met by a website visitor, and the rule's action is set to Guide Proactive Offer.
-
-
If a Guide template appears on a page and a proactive offer is also available for the page, the proactive offer appears to the left of the template. On mobile devices, however, the proactive offer is superimposed on the Guide template.
-
If there is an active chat session and a proactive offer is also available, the proactive offer is not shown to the visitor.